Canvas integrerte app Adee hjelper til med å bruke fargeblinde filtre med funksjonen Vision Simulator
Fargeblindhet er manglende evne til å skille farger fra hverandre, gjenkjenne og se farger på den måten som ikke-fargeblinde mennesker gjør. Denne funksjonshemmingen er ganske vanlig og utgjør vanligvis aldri alvorlige helsetrusler. Imidlertid kan det å være fargeblind ha begrensninger for å ta opp visse jobber som involverer muligheten til å visuelt skille mellom farger.
Ikke desto mindre har teknologien i dag brakt inn en rekke fasiliteter for fargeblinde. Fra briller til apper og filtre, moderne fargeblindhet er lettere å takle. Canva, en av de mest favoritt plattformene for grafisk design, tilbyr også fargeblinde filtre i redigeringspanelet. Slik kan du bruke fargeblinde filtre på Canva.
Vision Simulator av Adee
Adee er et gratis tilgjengelighetstestingsverktøy som gir omfattende funksjoner som en fargeblindsimulator, en omfattende kontrastkontroll, en berøringsmålstørrelseskontroll og en alt tekstgenerator.
Colorblind Simulator fra Adee er en integrert funksjon på Canva kalt "Vision Simulator". Den er tilgjengelig i 'Redigering'-delen av et design på både gratis og betalte versjoner. Brukere må koble til Vision Simulator-funksjonen for å implementere den.
Vision Simulator har 8 fargeblindfiltre for å behandle ulike typer fargeblindhet.
Typer fargeblindhet
Fargeblindhet resulterer ofte i manglende evne til å se og skille mellom rødt, grønt og noen ganger blått og gult også. Rød-grønn fargeblindhet er den vanligste typen fargeblindhet. Vision Simulator har et filter for alle typer fargeblindhet.
Rød-grønn fargeblindhet
Som nevnt er rødt og grønt den vanlige fargemangelen ved fargeblindhet. Det er to grader av rød og grønn fargeblindhet - mild og fullstendig. I den milde formen for fargeblindhet, skråner rødt og grønt bare mot hverandre. Når fargeblindheten er sterk eller fullstendig, kan personen ikke skille rødt og grønt fra hverandre.
Det er 4 typer rød og grønn fargeblindhet:
- Deuteranomali – Grønt ser mer ut som rødt.
- Protanomali – Rødt ser mer ut som grønt.
- Deuteranopia – Kan ikke skille rødt og grønt fra hverandre.
- Protanopia – Kan ikke skille rødt og grønt fra hverandre.
Blå-gul fargeblindhet
Denne typen fargeblindhet er litt mindre vanlig enn rød-grønn blindhet. Selv om denne fargeblindheten sier "blått og gult", er det andre farger involvert - rød, grønn, rosa og lilla også.
Det finnes 2 typer blå-gul fargeblindhet.
- Tritanomali – Kan ikke skille mellom blått og grønt, gult og rødt.
- Tritanopia – Alle farger virker mindre lyse. Kan ikke skille mellom gul og rosa, rød og lilla, blå og grønn.
Akromatopsi
Achromatopsia refererer til fullstendig fargeblindhet. Her ser personen ingen farger bortsett fra nyanser og nyanser av svart, hvitt og grått. Også kjent som 'monokromati', er achromatopsia den sjeldneste typen fargeblindhet.
Bruke Vision Simulator på Canva
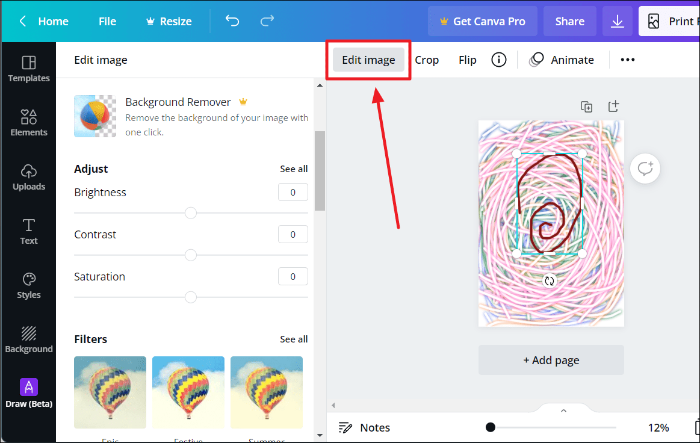
Start først Canva på enheten din og åpne designet du ønsker å bruke fargeblindfiltrene på. Velg deretter bildet for å se tilpasningsalternativer. Klikk nå på "Rediger bilde"-knappen rett over det valgte bildet.

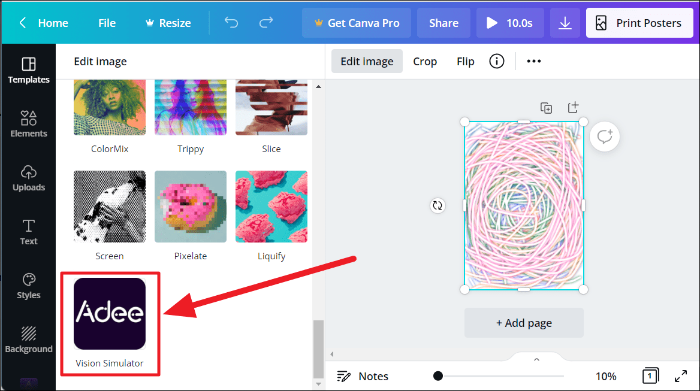
Bla gjennom "Rediger bilde"-alternativene, gjennom "Du kan også like"-delen, helt til slutten for å finne en "Adee"-blokk med bildeteksten "Vision Simulator". Klikk på denne blokken.

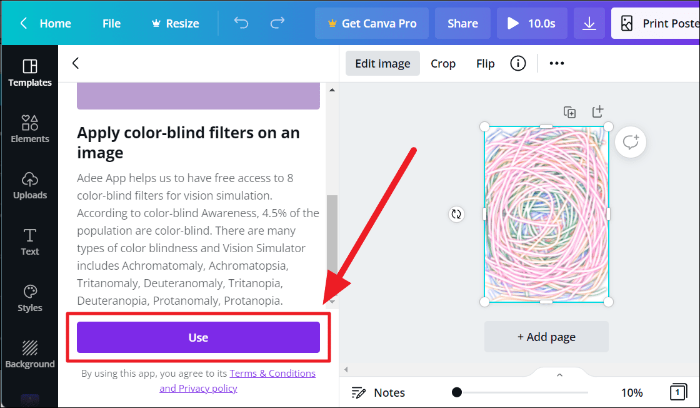
Du vil nå se en kort detalj om funksjonen. Klikk på "Bruk"-knappen på slutten av forhåndsvisningen.

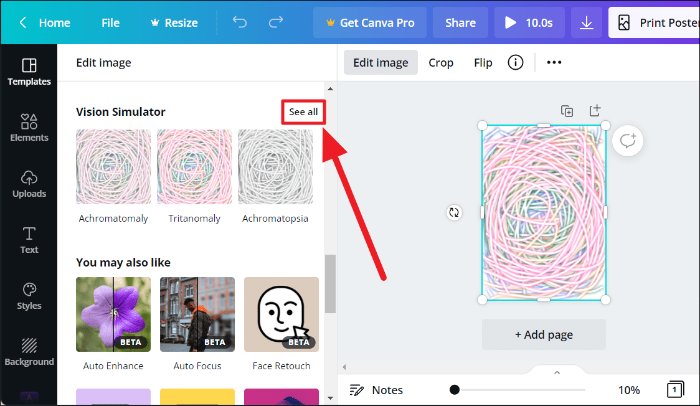
Rull litt tilbake for å finne "Vision Simulator" lagt til redigeringsalternativene dine - rett over delen "Du kan også like". Klikk på "Se alle"-knappen ved siden av dette alternativets tittel for å se alle fargeblindefiltre.

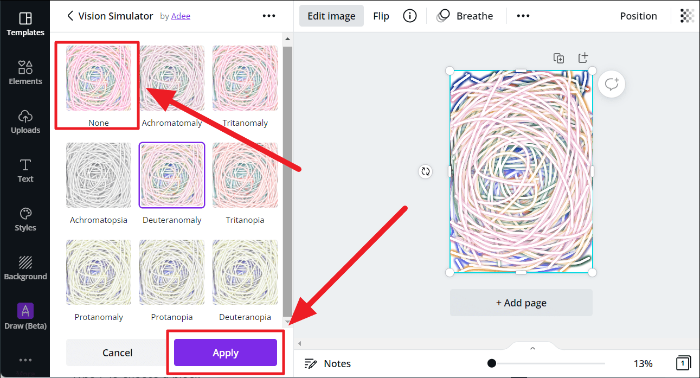
Velg filteret ditt fra Vision Simulators 8 fargeblindfiltre og trykk på "Bruk". For å fjerne et filter, klikk på «Ingen»-blokken – den første blokken før filtrene.

Filteret brukes nå på bildet ditt. Fargene i hvert filter vil variere basert på hvilken type fargeblindhet de representerer.
Og det er slik du kan bruke fargeblinde filtre på Canva. Disse filtrene er bare begrenset til bilder og statiske design. Du kan ikke bruke dem på bevegelige design som videoer, gifs eller klistremerker. Håper du fant guiden vår nyttig.
